Using Audio in a Course
While currently AOM LMS doesn't have a direct way to create an Audio Module (similar to say a Video module), there is way to do it in the platform using Text/HTML module. To do so, follow the steps below:
-
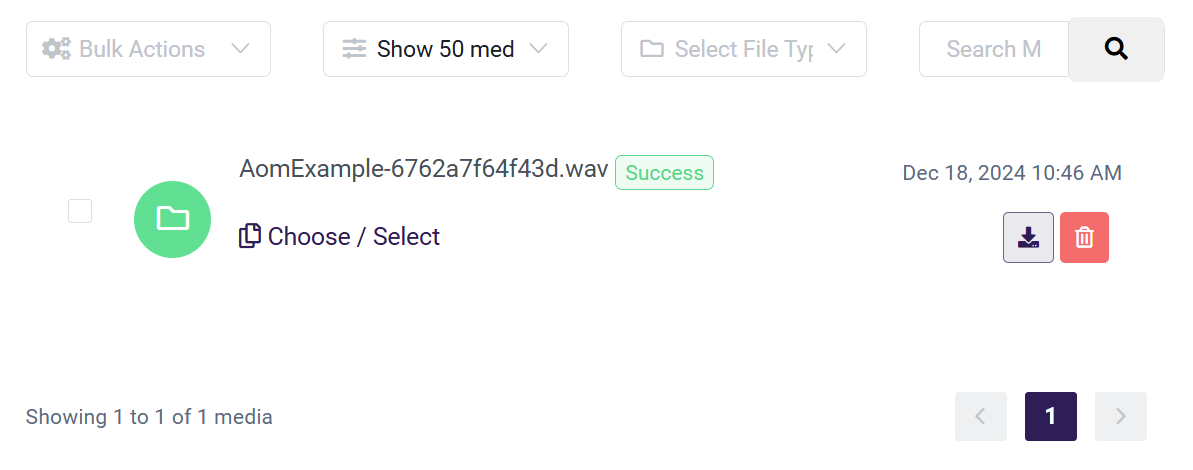
To upload an audio file, log in to your Admin Dashboard and go to Assets → Media Library. Here, you can upload audio files with the following extensions: MP3, WAV, M4A, AAC, WMA, FLAC, and MPEG. Once the upload is complete, you can easily retrieve the file URL. Simply click on "Choose/Select" next to the uploaded file, and the full URL of the audio file will be copied. You can then use this URL wherever needed. For reference, see the example below:

The actual URL should look something like:
https://aom-test-uploads.s3.amazonaws.com/public/AomExample-6762a7f64f43d.wav
The URL may vary as the "aom-test-uploads" will be replaced by your organizations prefix.
-
Now click on Courses, then Text/HTML module
-
Click on Create Text/HTML Module. Add the name of the module.
-
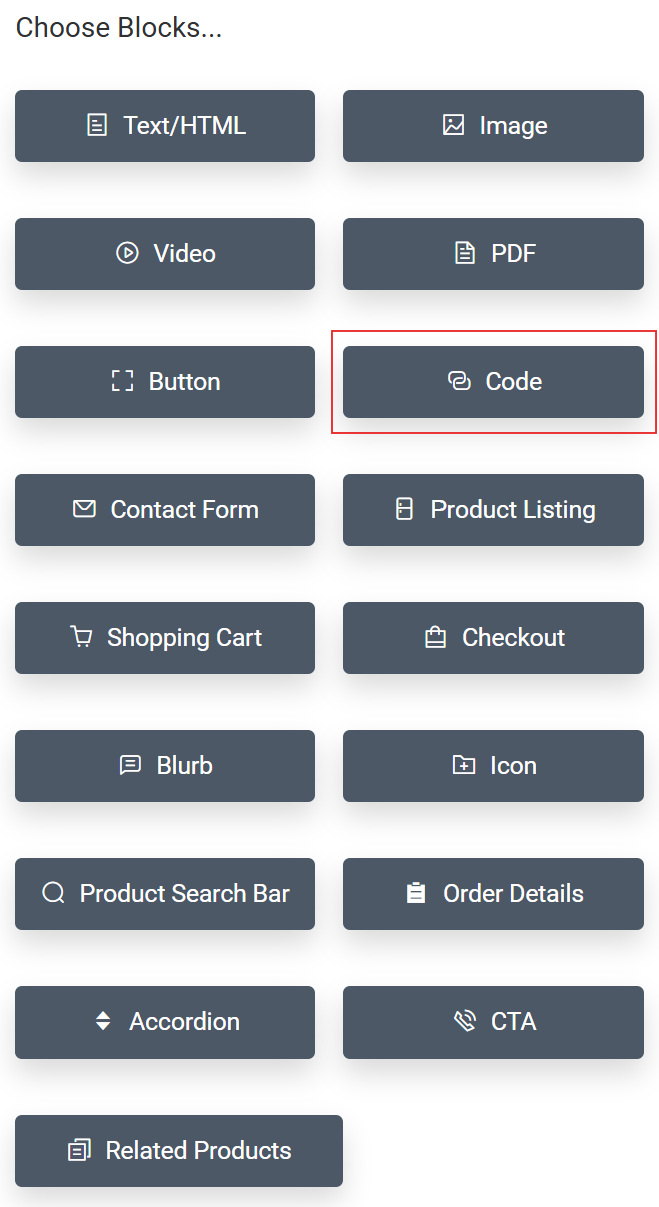
Click the green + icon to add a new Row and full width single column. Then click the grey + icon to add a block. Add a "Code Block"

-
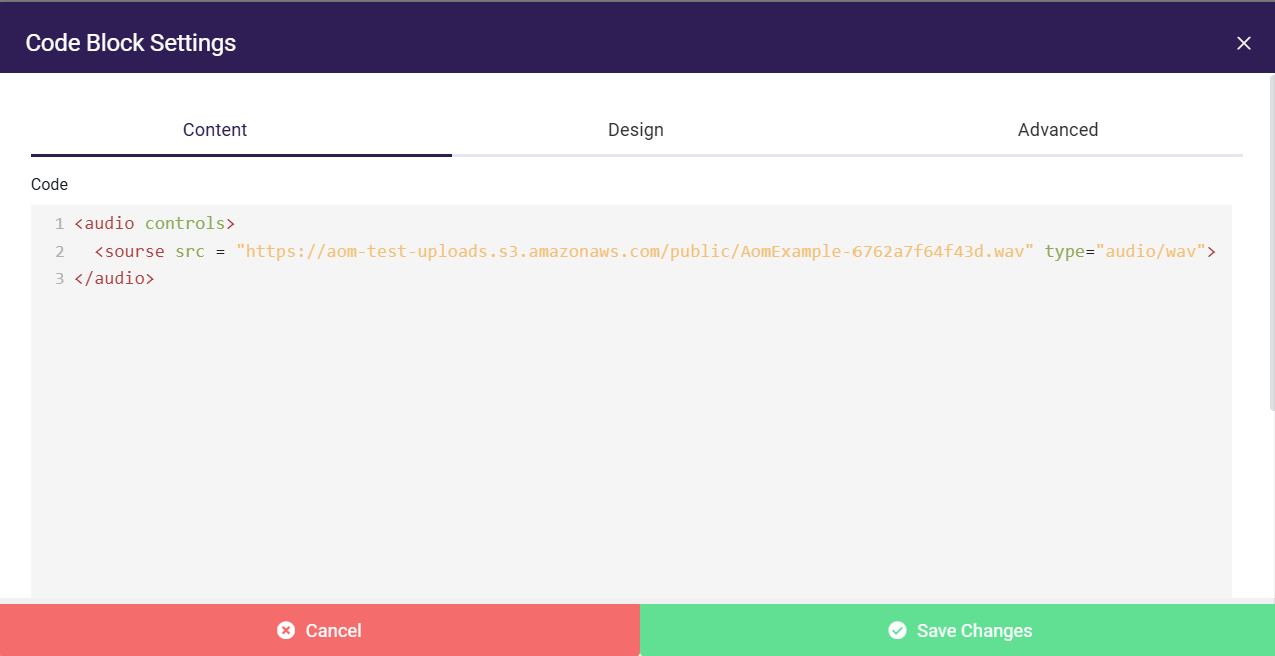
Click the gear icon on the code block to open Settings. On the Code window pop , enter the following HTML code. Make sure to replace to URL in the src="" to the actual URL that you got from Step 1 above.
<audio controls>
<sourse src = "https://aom-test-uploads.s3.amazonaws.com/public/AomExample-6762a7f64f43d.wav" type="audio/wav">
</audio>

- Click on "Save Changes" and then update the module as well by click on "Update Module"
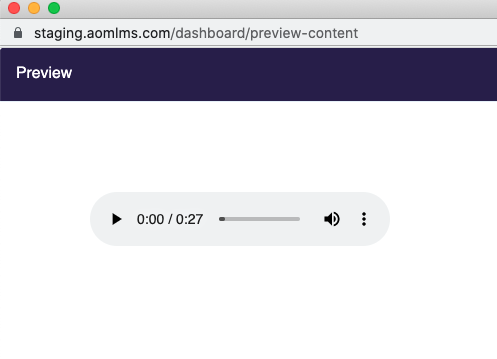
- You can now preview this module by clicking on Preview button and it will play the audio file:

- Don't forget to add this module to the corresponding Course by using the steps here.